
현재 개발자 글쓰기 커뮤니티 '글또' 9기에 참여하고 있습니다. 이번 9기에서는 유데미에서 지원을 받아 관심 있는 강의를 무료로 들을 수 있었는데요. 제가 선택한 강의는 [React Three fiber(R3F)로 배우는 인터렉티브 3D 웹 개발]입니다. -> 강의 링크
저는 핀테크 스타트업에서 백엔드 개발자로 일하고 있지만 과거 전공이 시각디자인이기도 했고 3D 와 인터렉티브에도 관심이 있어 개인적인 흥미로 강의를 선택하였습니다.
강의 소개

R3F는 React Three Fiber의 약자로, React를 위한 Three.js 레퍼 라이브러리인데요. Three.js는 웹에서 3D 콘텐츠를 만들기 위한 JavaScript 라이브러리입니다. R3F는 이 Three.js를 React의 선언적인 구성 방식으로 쉽게 사용할 수 있게 해 줍니다.
R3F를 사용하면, 3D 씬(scene), 카메라(camera), 라이트(lighting), 메쉬(mesh) 등 Three.js의 다양한 요소들을 React 컴포넌트로 표현할 수 있어요. 이를 통해, React 개발자들이 이미 익숙한 방식으로 3D 애플리케이션을 빌드할 수 있습니다!
이 강의는 R3F를 차근차근 개념부터 알려주고 누구나 쉽게 3D 인터렉티브를 구현할 수 있도록 알려줍니다
그렇다면 제가 강의를 듣고 어떤 것을 만들었을까요?
3D 상자 게임
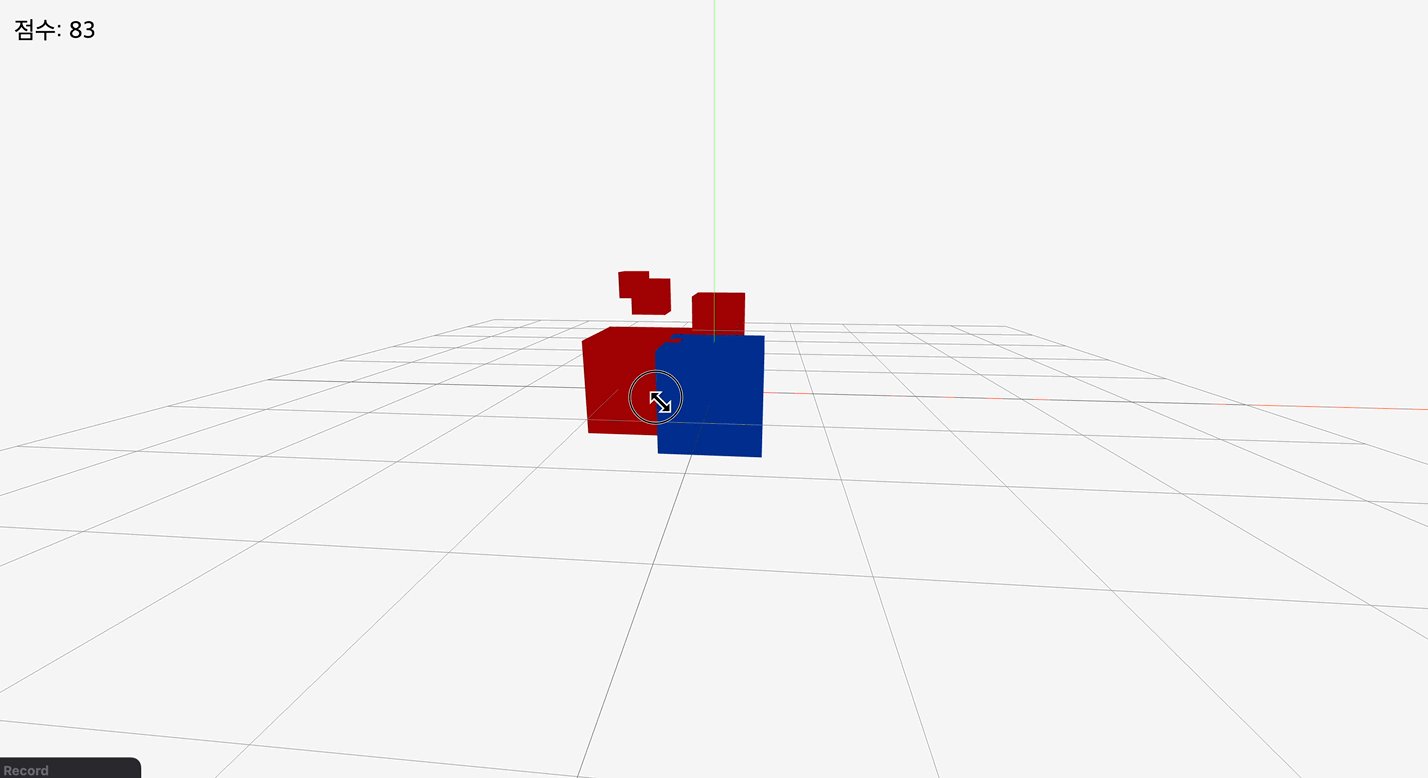
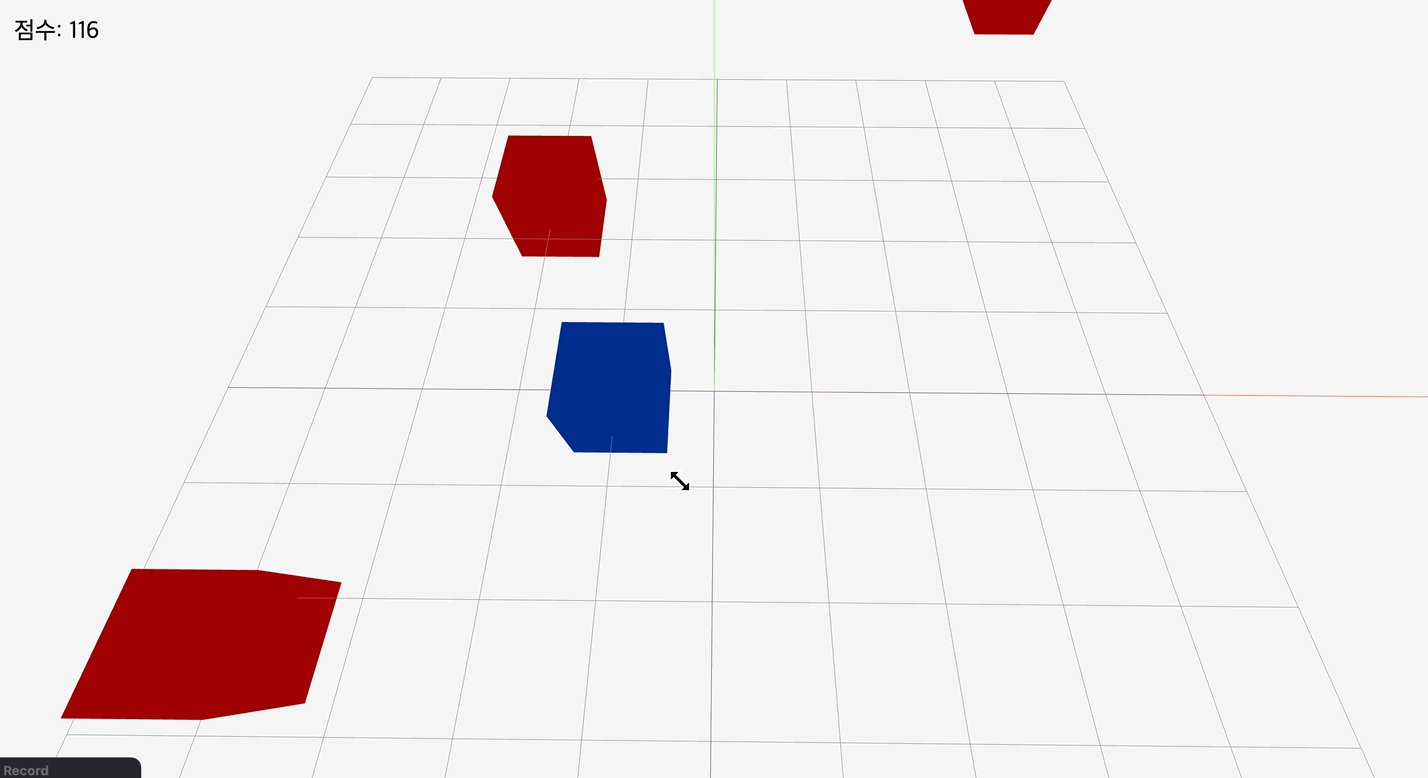
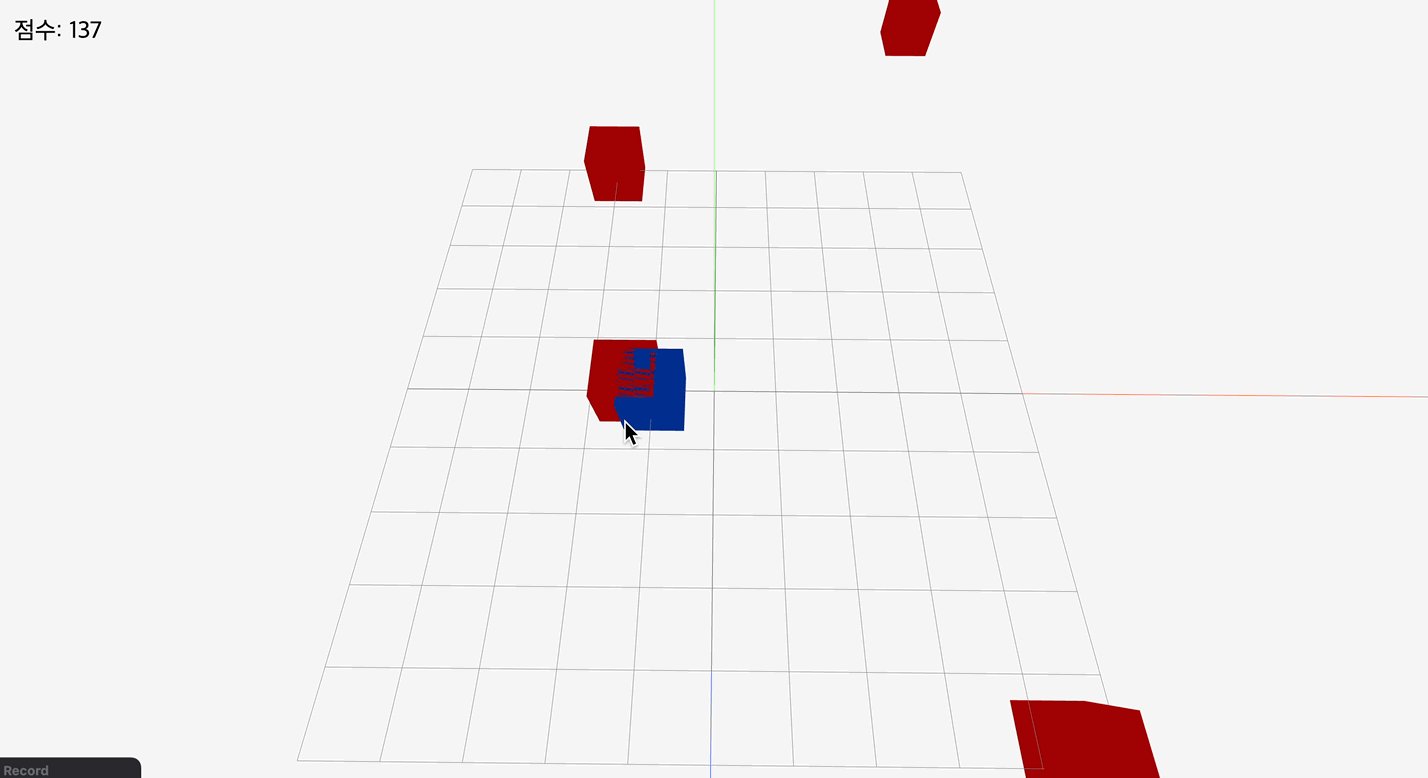
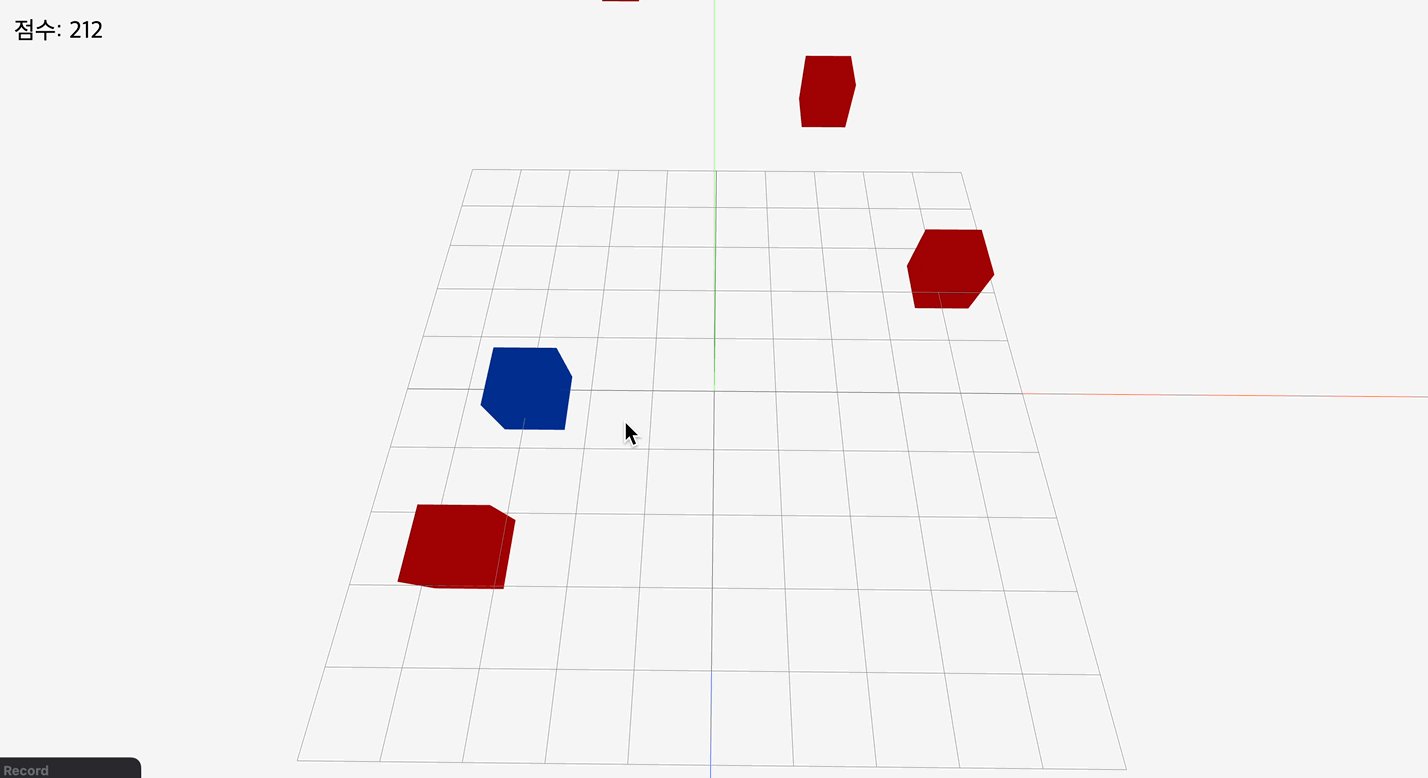
저는 강의에서 알려준 내용을 바탕으로 간단하게 즐길 수 있는 게임을 만들어보고 싶었습니다. 그렇게 만든 것이 상자 게임입니다. 다가오는 상자에 접촉하면 점수가 오르는 간단한 게임이죠.

다가오는 상자(빨간 상자)가 계속해서 생성되고 플레이어(파란 상자)에 닿으면 점수를 획득합니다. 플레이어는 키보드로 파란 상자를 이동시킬 수 있습니다. 점수는 빨간 상자와 접촉한 시간만큼 오르게 만들었습니다.
상자 게임은 현재 누구나 플레이할 수 있습니다. 게임하러 가기
코드가 궁금하신 분들을 위해 깃헙 레포도 남기겠습니다. 코드 보러 가기
제가 만든 게임은 강의 커리큘럼에 나와있지는 않습니다. 제가 강의 내용을 듣고 추가로 더 찾아보고 응용하여 만들었습니다. 만약 이 강의를 들으신다면 강의 내용만을 그대로 따라하기 보다는 자신의 흥미에 맞게 응용해보세요. 그럼 더 많이, 더 재밌게 배울 수 있을 겁니다.
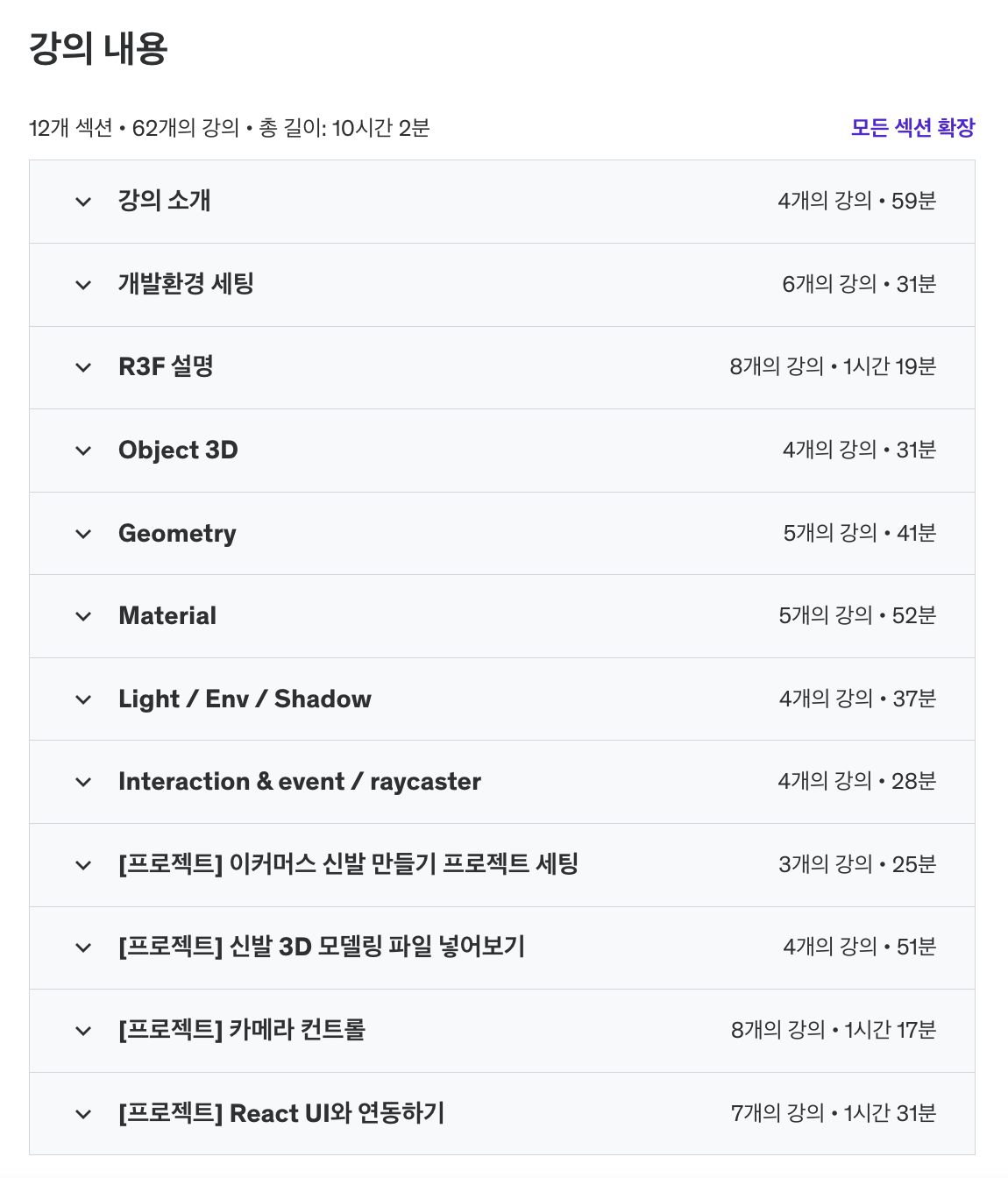
강의 커리큘럼

강의 커리큘럼을 보시면 개발환경 세팅부터 R3F의 기본 개념을 차근차근 설명해 줍니다. 제가 처음 강의를 들은 것은 1월 경이었는데 현재까지도 강의가 꾸준히 업데이트되고 있습니다. 커리큘럼 아래쪽의 [프로젝트]처럼 후반부는 프로젝트 베이스로 진행되기 때문에 실전 경험을 쌓고 싶은 분들에게 특히 더 추천드립니다!
강의 후기
저는 백엔드 개발자라 React 나 Three.js 에 대한 지식이 전무했음에도 이 강의를 통해 R3F 개념들과 전체적인 윤곽을 쉽게 이해할 수 있었습니다. 그리고 간단한 게임까지도 만들 수 있었죠. 나중에는 단순한 상자 대신 3D 오브젝트를 만들어 적용하거나 빛이나 카메라 효과를 사용해 더 완성도 높은 게임도 만들 수 있을 것 같습니다.
"해당 콘텐츠는 유데미로부터 강의 쿠폰을 제공받아 작성되었습니다."
'나는 이렇게 성장한다 > 활동' 카테고리의 다른 글
| 대화를 통한 성향 분석 서비스 'CLOVA MBTI' 개발 후기 (2) | 2024.08.22 |
|---|---|
| 유데미(Udemy) '기획부터 개발까지 한방에 도전하는 플러터(Flutter) 수익형 기초 앱 개발' 수강 후기 (2) | 2024.04.28 |
| 네이버 클라우드 플랫폼(NCP)으로 Python 서버 배포하기 (1) | 2023.12.09 |
| 커밋 메시지를 자동 생성해보자! (feat. auto-commit-msg) (0) | 2023.08.20 |
| 개발자 70명 앞에서 발표한 후기 (6) | 2023.07.16 |



