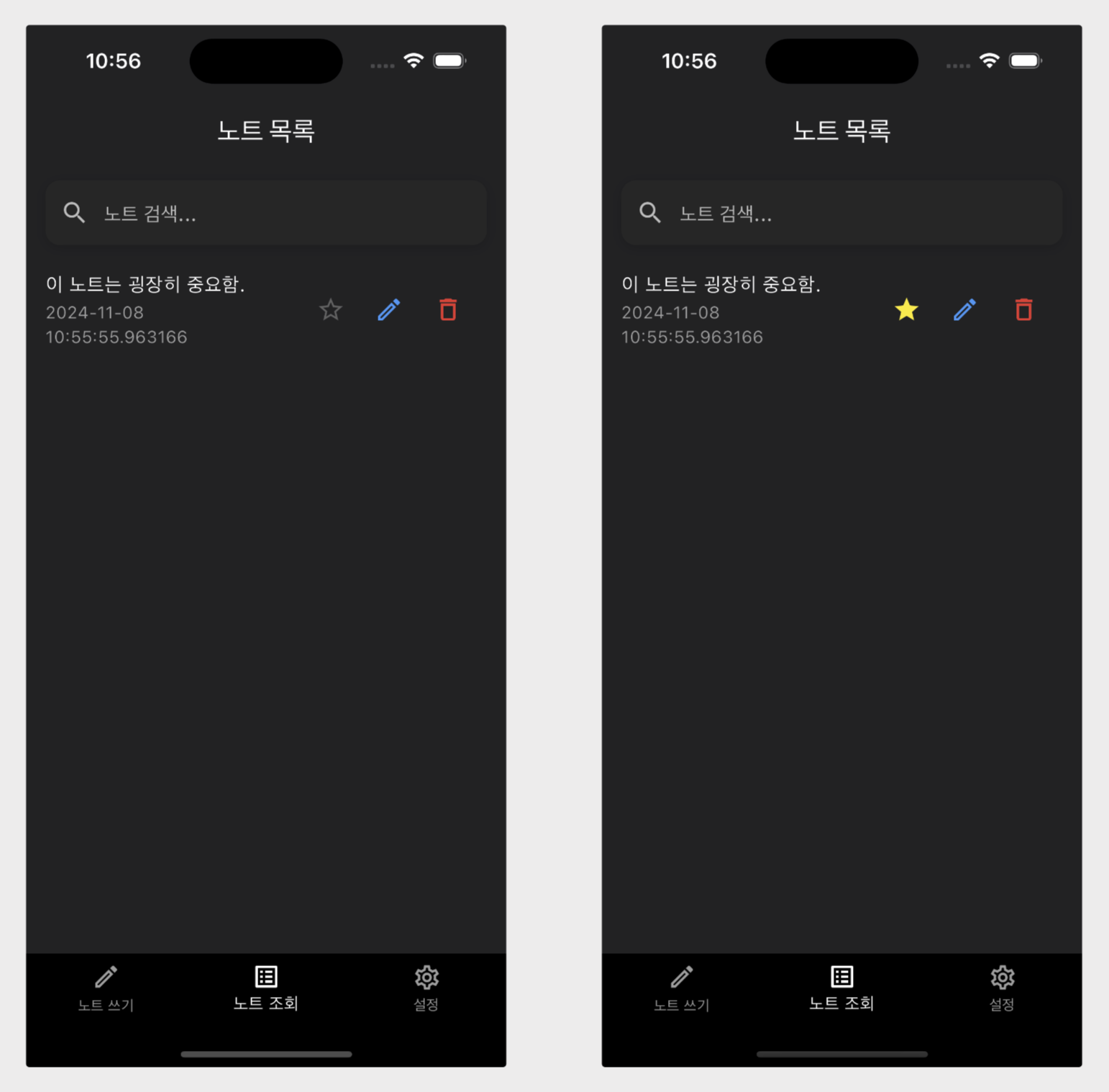
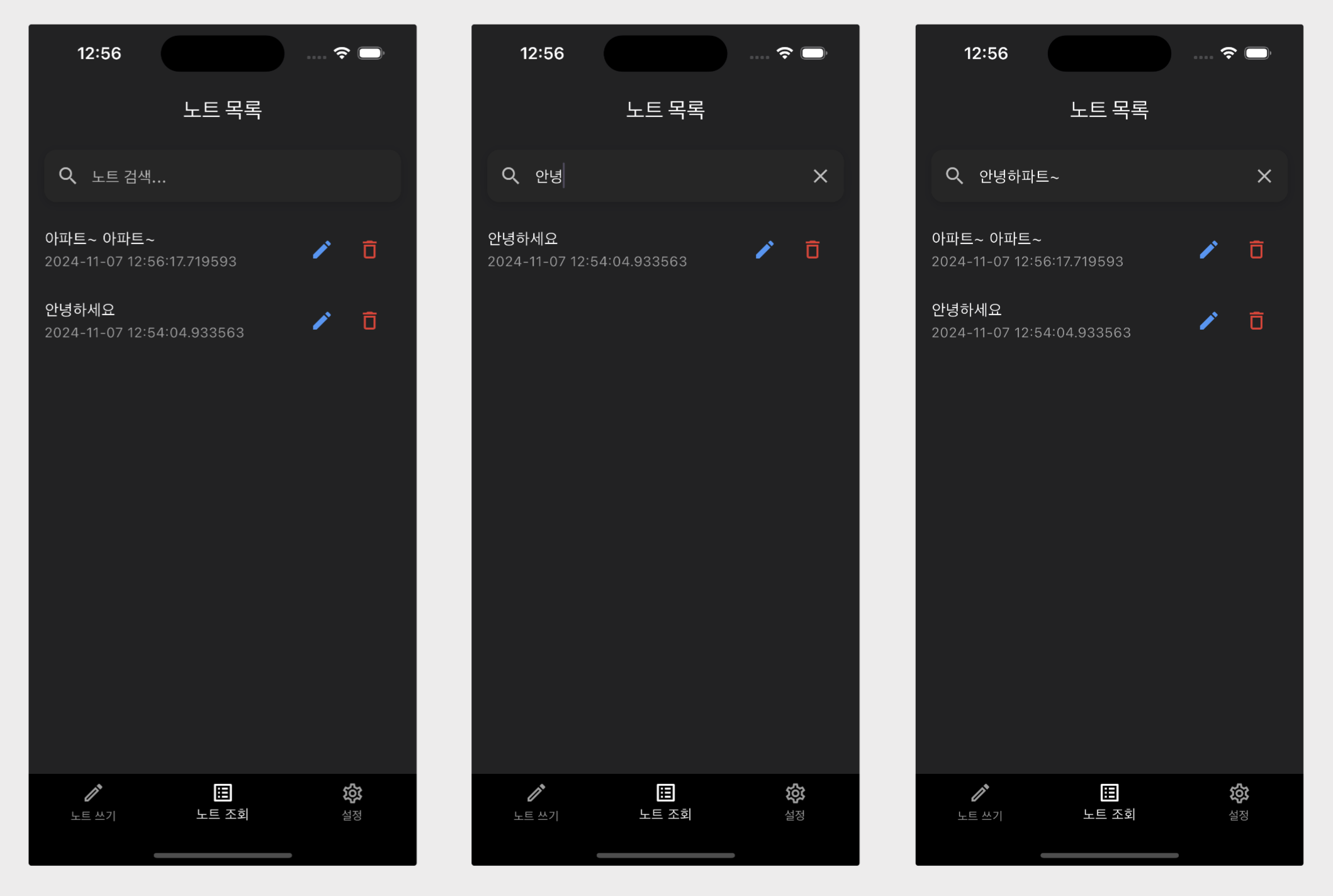
이번 글에서는 우리가 작성한 노트를 불러올 때 중요도, 생성일시, 수정일시, 나아가 노트 검색 시에는 정확도 순으로 가져올 수 있는 '정렬 기능'을 구현해 보겠습니다. 정렬 기능의 결과는 다음과 같습니다. - 기본적으로는 생성일시 내림차순 입니다.- 우측 상단 정렬 버튼을 통해 정렬 메뉴 팝업을 열 수 있습니다.- 생성일시를 다시 한 번 클릭하면 오름차순으로 정렬됩니다.- 네 번째 이미지는 중요도순으로 정렬한 모습입니다. 주요 개발 내용1. 노트 정렬 기능 추가2. 노트 목록 화면 코드 리팩터링3. 검색어 입력 시 정확도 내림차순으로 정렬4. 노트 목록 상태관리 분리 1. 노트 정렬 기능 추가노트 목록을 정렬하기 위한 정렬 기능을 추가해 보겠습니다. 정렬 기준은 생성일, 수정일, 중요도 입니다. 이 기..