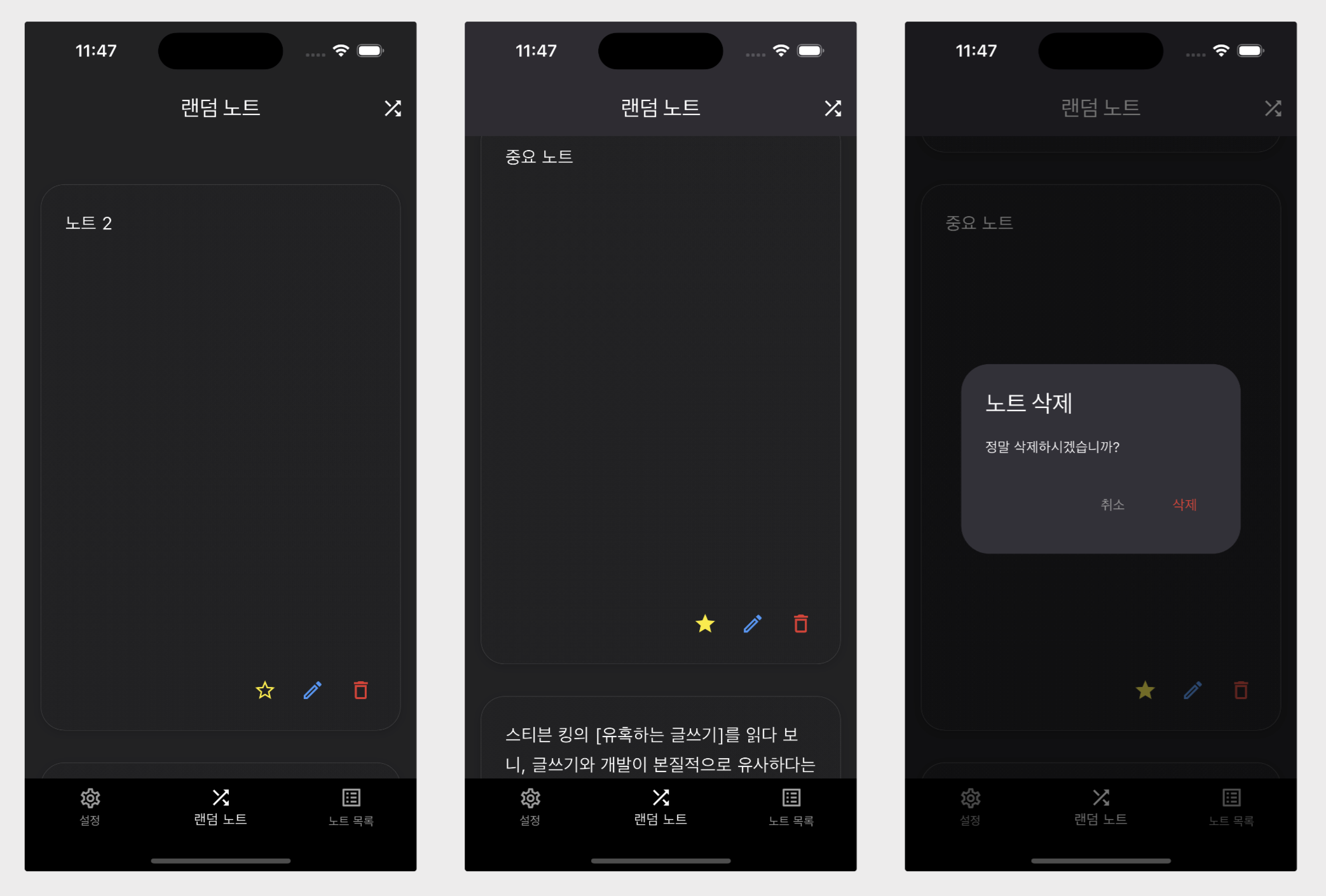
더이상 간단하지 않기 때문에 '멋진' 시리즈로 이어서 연재합니다.이번 글에서는 이전 노트 목록을 무작위로 불러오는 랜덤 노트 기능을 추가해 보겠습니다. 이 기능은 이전에 작성한 노트를 랜덤 하게 표시하여 다시 한번 내용을 복기하고 오랫동안 기억하게 도와주는 기능입니다. 랜덤 노트 기능에서 필요한 요구사항은 다음과 같습니다.1. 사용자는 하단 네비게이션 바에 '랜덤 노트' 탭을 통해 랜덤 노트 화면으로 이동할 수 있다.2. 사용자는 랜덤 노트 카드에 있는 중요, 수정, 삭제 버튼을 이용하여 노트를 관리할 수 있다.3. 사용자는 랜덤 노트 카드를 위아래로 슬라이드 하여 다음, 이전 노트를 다시 볼 수 있다. 랜덤 노트 기능을 구현한 결과는 다음과 같습니다. - 랜덤 노트 탭을 누르면 랜덤 노트 화면이 보입니..