Flutter 독학 시작!
Flutter를 혼자 독학하며 기본기를 익히는 글입니다.
첫 번째 글은 프로젝트를 생성하고 Hellow Flutter! 첫 홈 화면을 그려보겠습니다.
먼저 Flutter 를 설치해 주세요. (아래 글을 참고해 주세요)
Flutter 설치 및 개발 환경 구축하기 for Mac
이번 글에서는앱 개발 프레임워크인 Flutter 와 Android Studio, Xcode 를 설치하여 Android, iOS 앱 개발 환경을 구축하겠습니다. Android Studio 는 구글이 만든 Android 앱 개발을 위한 공식 개발 도구입니다. Win
daco2020.tistory.com
Xcode 를 설치했다면 Simulator까지 실행해 주세요. iOS 시뮬레이터와 함께 보면서 진행해 보겠습니다.
Flutter 프로젝트 생성하기
터미널을 열고 Flutter 프로젝트 생성 명령어를 입력해 주세요.
flutter create hello_flutter
생성된 폴더로 이동해 주세요.
cd hello_flutter
저는 Cursor 를 사용하므로 cursor . 명령어로 열겠습니다. Vscode 를 사용한다면 code . 으로 열어주세요.
cursor . # 또는 code .
Flutter 데모 코드 구경 및 주석 제거
처음 생성된 Flutter 프로젝트는 main.dart 파일에 기본 데모 코드가 작성되어 있습니다.
lib/main.dart 파일과 pubspec.yaml 파일로 이동해 주석들을 제거합니다. (주석이 너무 많아서 코드를 읽기가 어렵기 때문에 제거합니다)


홈 화면 구현 및 앱 실행
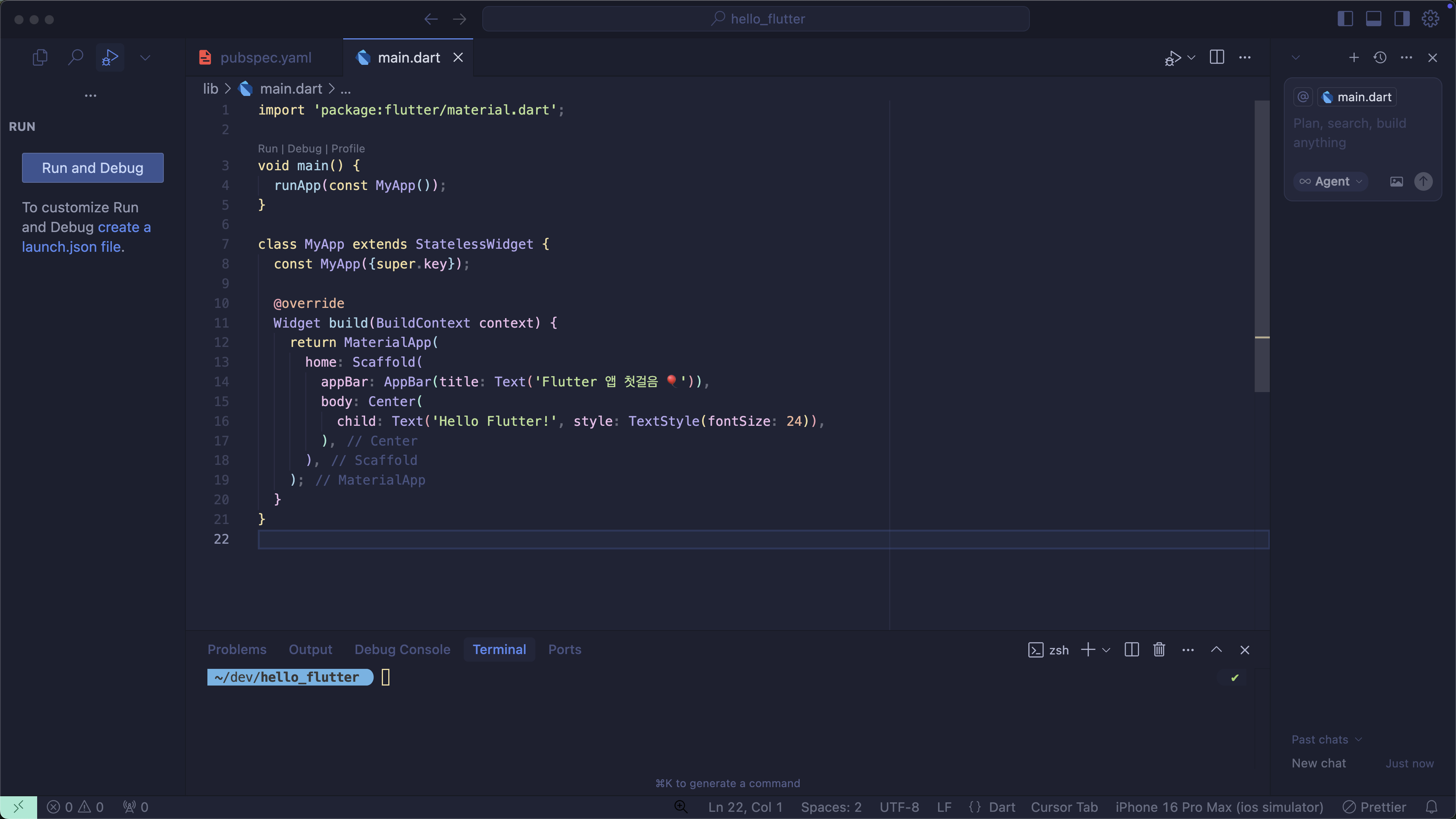
main.dart 파일로 이동해 아래 코드를 덮어씌워 봅시다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello Flutter',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
),
home: Scaffold(
appBar: AppBar(title: Text('Flutter 앱 첫걸음 🎈')),
body: Center(
child: Text('Hello Flutter!', style: TextStyle(fontSize: 24)),
),
),
);
}
}
앱 실행은 터미널에 `flutter run` 명령어로 실행할 수도 있지만, 그보다는 새로고침과 디버깅이 쉬운 Run and Debug 로 실행하는 것을 추천해요. (Run and Debug 패널은 단축키 cmd + shift + d 로 열 수 있어요.)

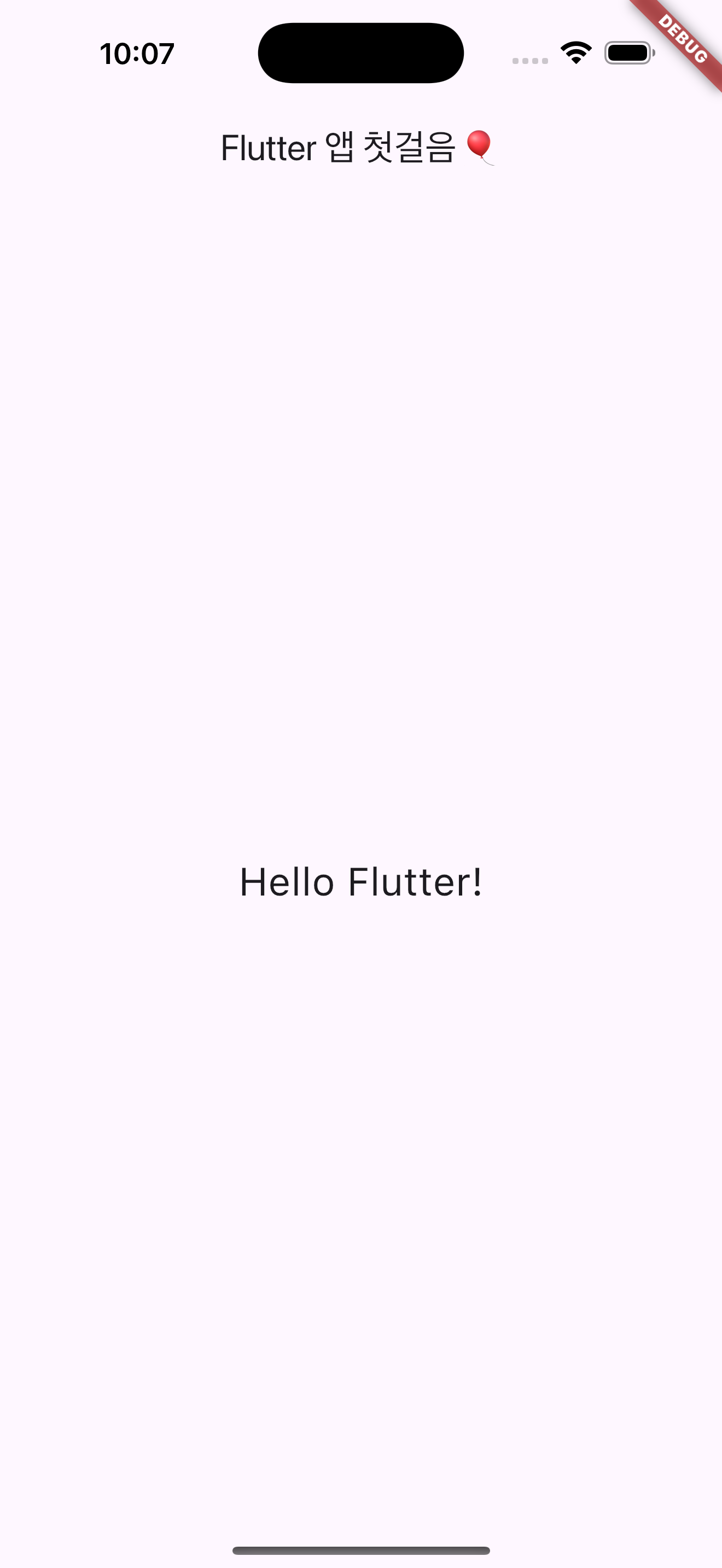
iOS 시뮬레이터에서 앱이 실행되면 아래와 같은 홈 화면이 나타납니다.

첫 번째 홈 화면을 구현하신 걸 축하드려요! 🥳
홈 화면 코드 수정 및 확인
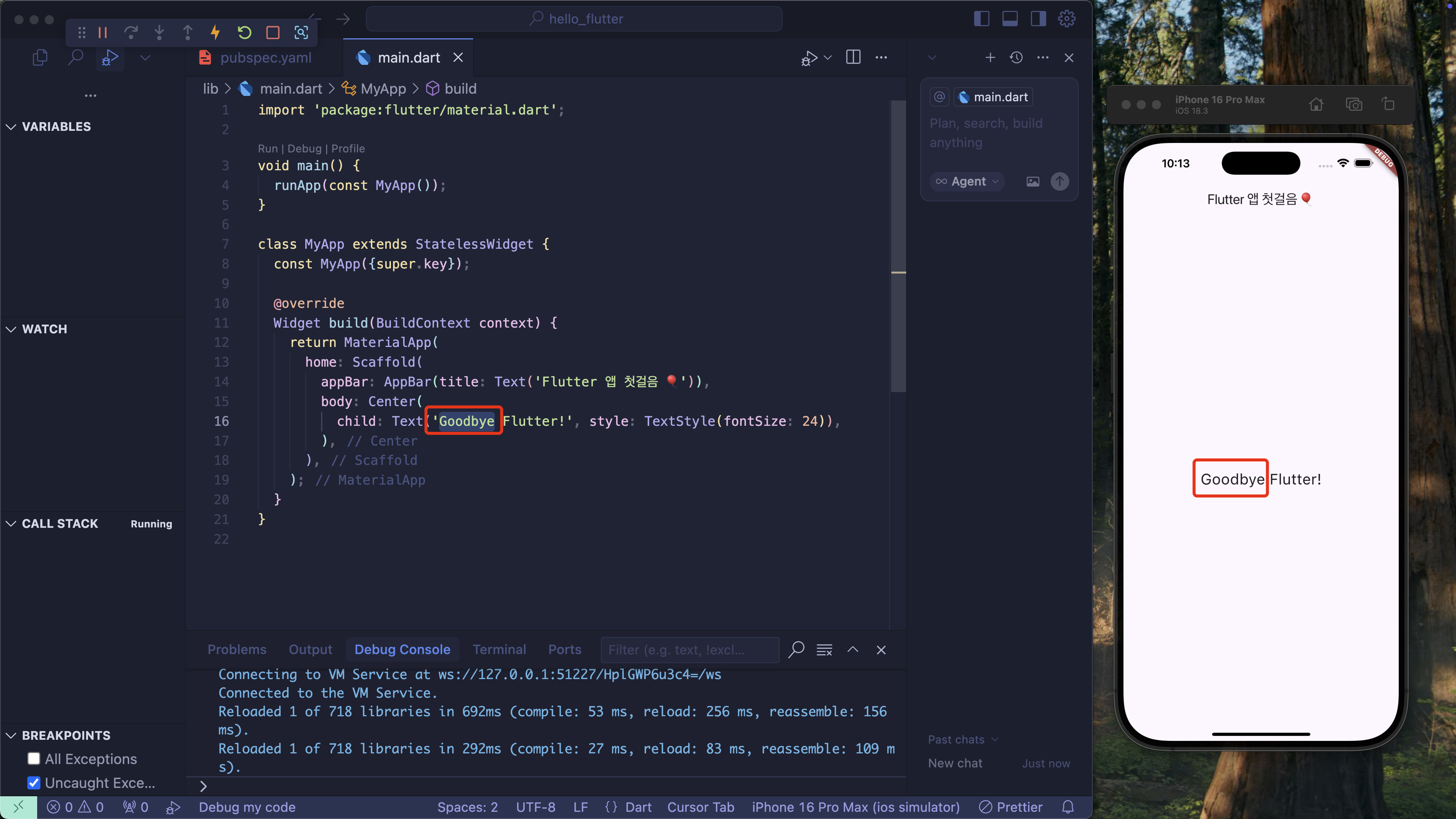
아래 이미지처럼 Hello 문자를 Goodbye 로 바꾸고 저장해 봅시다.
저장이 완료되면 우측 iOS 시뮬레이터에서도 수정 사항이 반영된 것을 확인할 수 있습니다.

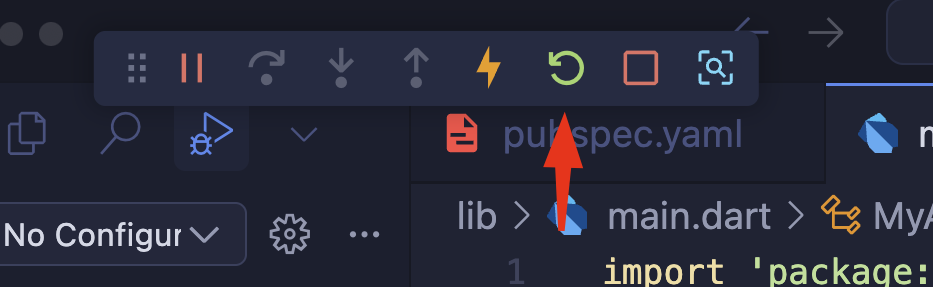
만약 수정 사항이 반영되지 않는다면 위 이미지 좌측 상단에 있는 디버깅 패널에서 Restart 버튼을 눌러주세요.

Flutter 앱 시작 기본 위젯 설명
Flutter 앱은 작은 위젯들을 쌓아 올리는 구조입니다. 앱 시작점인 main 함수부터 기본 위젯들을 설명해 보겠습니다.
1. main() 함수 → 앱의 시작점
Flutter가 앱을 실행할 때 가장 먼저 실행되는 함수입니다. (그냥 외워주세요!)
void main() {
runApp(MyApp());
}
2. runApp() → 첫 화면을 보여주는 위젯
runApp() 안에 넣는 위젯이 앱의 첫 화면이 되는 위젯입니다.
Flutter는 모든 것이 위젯으로 이루어져있습니다. 텍스트도 위젯, 버튼도 위젯, 페이지도 위젯이에요.
runApp(MyApp());
3. StatelessWidget → 변하지 않는 고정된 위젯
Stateless 는 상태가 없다는 뜻입니다. 즉, 화면이 한 번 그려지면 바뀌지 않는 위젯입니다. (상태가 변하지 않으므로) 예를 들어 'Hello Flutter' 만 보여주고 끝나는 그런 간단한 위젯을 그릴 때 사용해요.
StatelessWidget을 사용하려면 extends 와 함께 사용합니다. 여기서 extends 는 어떤 기능을 물려받는 상속을 의미합니다.
StatelessWidget을 상속하기 때문에 @override 데코레이터를 이용해 build 함수를 다시 정의하여 사용할 수 있습니다. 이것은 말 그대로 기존에 있는 함수를 덮어쓴다는 뜻입니다. 개발자가 원하는 대로 기존 동작을 수정할 수 있는 거죠.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Text('Hello Flutter');
}
}
StatelessWidget과 반대로 상태를 가지고 유연하게 변하는 StatefulWidget 도 있습니다. 이는 다음 글에서 자세히 다루겠습니다. 😌
4. 기본 구조 위젯들 (MaterialApp, Scaffold, AppBar, Text, Center)
우리가 사용한 위젯 MaterialApp, Scaffold, AppBar, Text, Center 는 대표적인 Flutter 기본 위젯들입니다.
각각 역할을 설명하자면 다음과 같습니다.
| MaterialApp | 구글 스타일의 디자인 시스템(Material Design)을 따르는 앱의 뼈대 |
| Scaffold | 화면의 뼈대 제공 (앱바, 본문, 플로팅 버튼 등 포함) |
| AppBar | 상단 제목바 |
| Center | 자식 위젯을 중앙에 배치해주는 위젯 |
| Text | 글자 보여주는 위젯 |
이 위젯들을 쌓아 올린 코드 모양은 다음과 같습니다.
MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('앱 제목')),
body: Center(
child: Text('본문'),
),
),
);
Recap
이 글에서 우리는 첫 번째 Flutter 프로젝트를 생성해 보았습니다.
그리고 간단한 홈 화면을 구현하고 앱을 실행해 확인하는 방법도 배웠습니다.
마지막으로 Flutter 앱 시작 기본 위젯들을 배웠습니다.
다음 글에서는 StatelessWidget 과 StatefulWidget 을 실습하며 차이를 알아보겠습니다.
'Flutter 독학으로 기본기 익히기' 카테고리의 다른 글
| 06. Flutter 비동기 처리 Future, async/await 알아보기 (1) | 2025.05.07 |
|---|---|
| 05. Flutter Navigator로 화면 이동하는 방법 (0) | 2025.05.06 |
| 04. Flutter 에서 자주 사용하는 레이아웃 위젯 (0) | 2025.05.03 |
| 03. 위젯 트리 구조, DevTools 로 Widget Tree 보는 방법 (0) | 2025.05.02 |
| 02. StatelessWidget과 StatefulWidget 비교하기 (0) | 2025.05.01 |



