일반적으로 우리가 사용하는 인터넷은 HTTP를 사용한다.
1. HTTP란?
HyperText Transfer Protocol
사전적 의미로 살펴보자면 다음과 같다.
- Hypertext : 하이퍼텍스트(문장 중의 어구나 그것에 붙은 표제, 표제를 모은 목차 등이 서로 연결된 문자 데이터 파일)
- Transfer : 장소를) 옮기다, 이동[이송/이전]하다
- Protocol : 프로토콜, 통신 규약
즉, HTTP는 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜이다. 인터넷 데이터 통신 규약이라고 할 수 있다. 예를들어 우리가 그림을 요청하면 서버는 요청한 그림을 응답해주는데 이 과정이 HTTP 틀 안에서 이루어지는 것이다.
진짜진짜 쉽게 말해서 컴퓨터들끼리 HTML파일을 주고받을 수 있도록 하는 소통방식 또는 약속이라고 할 수 있다.
2. HTTP는 크게 두 가지 특징을 가지고 있다.
첫 번째 특징 : 요청과 응답 구조
- 한줄정리 : 클라이언트가 서버에 요청을 보내면 서버가 응답해준다
- Headers 는 Body의 메타데이터이다.
*메타데이터란?
메타데이터(metadata)는 데이터(data)에 대한 데이터이다.
데이터에 관한 구조화된 데이터로, 다른 데이터를 설명해 주는 데이터이다. 대량의 정보 가운데에서 찾고 있는 정보를 효율적으로 찾아내서 이용하기 위해 일정한 규칙에 따라 콘텐츠에 대하여 부여되는 데이터이다. 어떤 데이터 즉 구조화된 정보를 분석, 분류하고 부가적 정보를 추가하기 위해 그 데이터 뒤에 함께 따라가는 정보를 말한다
메타데이터의 몇 가지 예는 다음과 같습니다.
- 자산의 이름입니다.
- 마지막 수정 날짜 및 시간
- 저장소에 저장된 자산의 크기입니다.
- 포함된 폴더의 이름입니다.
- 관련 자산 또는 적용된 태그.
참고 : https://experienceleague.adobe.com/docs/experience-manager-65/assets/administer/metadata-concepts.html?lang=ko
- 요청(Request)의 메시지 구조 <Start Line - Headers - Body>
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어있다.
- Start Line: 요청의 첫번째에 해당한다.
더보기HTTP Method : 요청이 의도한 액션을 의미. 주로 GET, POST, DELETE
Request target : 요청이 전송되는 목표 URL
HTTP Version : HTTP 버전 - Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
더보기Key: Value 값으로 되어있다 (JavaScript의 객체, Python의 딕셔너리 형태라고 보면 된다)
자주 사용되는 Headers 의 정보에는 다음이 있다.
예시) Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 요청을 보내는 웹사이트의 기본 주소가 된다 (ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
} - Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
더보기ex) 로그인 시에 서버에 보낼 요청의 내용 Body: { "user_email": "code@gmail.com" "user_password": "code" }
- 응답(Response)의 메시지 구조 <Status Line - Headers - Body>
- Status Line: 응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다.
더보기1. HTTP Version: 요청의 HTTP버전과 동일
2. Status Code: 응답 메세지의 상태 코드
3. Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
HTTP/1.1 404 Not Found
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
HTTP/1.1 200 SUCCESS
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보낸다. - Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.)
- Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
더보기ex) 로그인 요청에 대해 성공했을 때 응답의 내용 Body: { "message": "SUCCESS" "token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보) }
두 번째 특징 : Stateless(상태없음)(무상태 프로토콜)
- 한줄정리 : 모든 통신은 개별 독립적으로 이루어진다.
- 클라이언트가 서버에게 여러가지 요청을 하게 될 텐데, 이 요청들은 모두 각각 독립적으로 이루어진다. 즉, 원하는 응답을 받기 위해서는 직전 요청에 덧붙여 추가된 요청만 하는 것이 아니라, 새로 요청할 때 원하는 요청을 모두 전달해야 하는 것이다. 아래 예시 이미지를 보자.


이미지를 보면 1번 요청 때 분명 클라이언트가 자신을 A 라고 소개해 주었지만 그 다음 요청인 2번 요청 때에는 서버가 이를 기억하고 있지 못한다. 즉, 요청에 대한 데이터가 서버에 기록되는 것이 아니라 매 요청 때마다 독립적으로 이루어지고 있는 것이다.
그렇다면 왜 이런 Stateless 방식을 사용하는 것일까?
Stateless 방식에는 몇가지 장점이 있다.
- 한번에 모든 요청 사항을 전달하기 때문에 어떤 서버가 받아도 처리가 가능하다.(서버는 여러개로 운영될 수 있다)
- 서버에 불필요한 메모리를 줄여준다.
- 많은 요청(트랙픽)이 와도 효율적으로 응답해줄 수 있다.(응답 성능에 기여)
물론 단점도 있다. 서버가 가지는 부담이 줄어든 대신, 클라이언트는 매번 모든 요청사항을 전달해야하기 때문에 부담이 증가한다.
이러한 단점을 상쇄하기 위해 개발된 기술이 바로 토큰, 쿠키, 세션스토리지, 로컬스토리지와 같은 기술이다. 서버에 보낸 인증이나 정보를 따로 저장 관리하여, 매 요청시 자동으로 서버가 인지할 수 있도록 해주는 것이다.
HTTP의 두가지 특징에 대해 알아보았다.
그러면 이제 HTTP의 대표적인 메서드와 Status code 종류에 대해 알아보자.
3. HTTP request method
1. GET
- 이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)

예시) 오늘의 집 - 스토어 페이지를 클릭하니 GET 메서드가 확인 된다.
2. POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다

예시) 오늘의 집 - 장바구니에 상품을 담으니 POST 메서드가 확인 된다.
3. DELETE
- 메소드의 이름에서 유추 가능하듯, 특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드

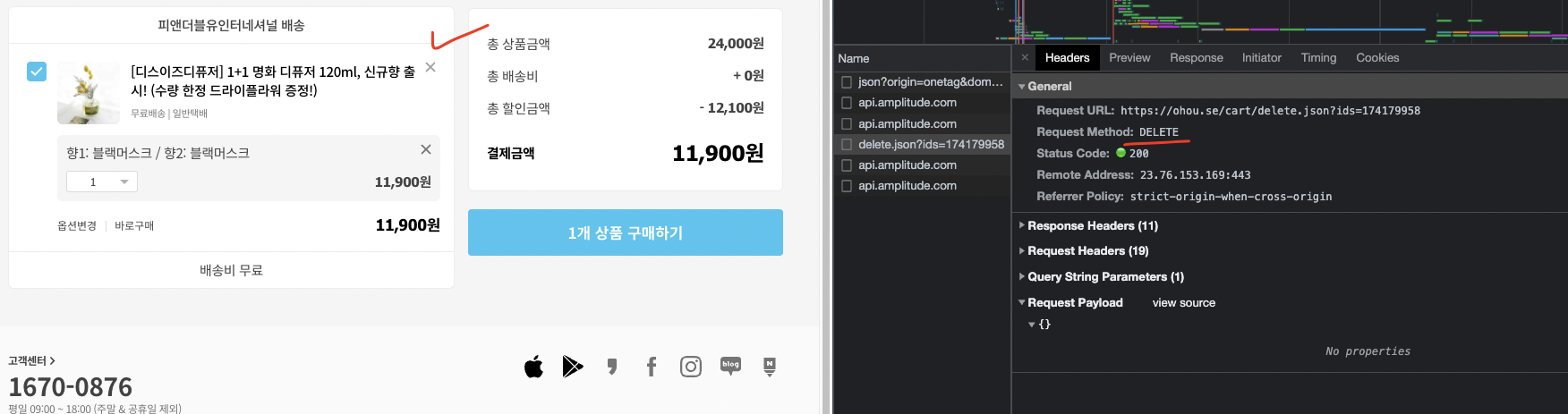
예시) 오늘의 집 - 장바구니에 담긴 상품을 삭제하니 DELETE 메서드가 확인 된다.
4. Status code (상태코드 = 응답코드)
클라이언트가 서버에 접속하여 어떠한 요청을 하면, 서버는 세 자리 수로 된 응답 코드와 함께 응답한다. HTTP의 응답 코드는 다음과 같다.
Status code는 첫번째 숫자를 통해 5가지 분류된다.
- 1xx (정보): 요청을 받았으며 프로세스를 계속한다
- 2xx (성공): 요청을 성공적으로 받았으며 인식했고 수용하였다
- 3xx (리다이렉션): 요청 완료를 위해 추가 작업 조치가 필요하다
- 4xx (클라이언트 오류): 요청의 문법이 잘못되었거나 요청을 처리할 수 없다
- 5xx (서버 오류): 서버가 명백히 유효한 요청에 대해 충족을 실패했다
이 중에 대표적인 것만 알아보자.
200: OK
- 가장 자주 보게되는 Status Code
- 문제없이 요청에 대한 처리가 백엔드 서버에서 이루어지고 나서 오는 응답코드
- 우리는 모두 200 OK 를 원한다
201: Created
- 무언가가 잘 생성되었을 때에(Successfully Created) 오는 Status Code
- 대게 POST 메소드의 요청에 따라 백엔드 서버에 데이터가 잘 생성 또는 수정 되었을 때에 보내는 코드
400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드 ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
401: Unauthorized
- 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미 ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없음
403: Forbidden
- 유저가 해당 요청에 대한 권한이 없다는 뜻
- 접근 불가능한 정보에 접근했을 경우 ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
404: Not Found
- 요청된 URI 가 존재하지 않는다는 의미
500: Internal Server Error
- 서버에서 에러가 났을 때의 Status Code
- API 개발을 하는 백엔드 개발자들이 싫어하는 코드
Status Code는 문제가 생겼을 때 웹페이지에 노출되기도 하고, 정확하게는 브라우저 개발자도구(f12)의 네트워크 탭에서 확인 할 수 있다.

오늘은 HTTP를 배워보았다.
HTTP로 우리는 클라이언트와 서버 간에 서로 통신 연결이 정상적으로 되고 있는지 확인할 수 있다.
어떤 요청이 갔는지, 어떤 응답이 왔는지 확인할 수 있으며 문제가 생긴다면 상태 코드를 통해 문제의 원인을 찾을 수 있다.
참고 사이트
https://ko.wikipedia.org/wiki/HTTP
https://medium.com/@maheshlsingh8412/cookie-session-story-of-a-stateless-http-3cd09cc01541
'나는 이렇게 학습한다 > Etc' 카테고리의 다른 글
| m1 맥북 ip주소 확인하는 방법 2가지 + ifconfig 에러 해결 (0) | 2021.11.28 |
|---|---|
| git 이것만 알면 돼! (0) | 2021.11.26 |
| 관대한 inline, 이기적인 block, 그리고 혼종 inline-block. (0) | 2021.11.02 |
| CSS _ Position 3대장 을 만나보자. (0) | 2021.11.02 |
| <img > 태그 와 {background-image} 의 차이를 알고 싶어? (0) | 2021.11.01 |


