HTML 처음 공부할 때 무조건 마주치는 문제 중 하나가 바로 inline, block 문제다... 나는 분명 한 줄에 넣고 싶은데 밑으로 내려가고.. 밑으로 내려갔으면 좋겠는데 한 줄에 다닥다닥 붙어버리고... 오늘은 이 문제를 해결해보도록 하겠다!
우선 이 문제들은 inline과 block, 두 개의 display 속성 때문에 벌어진 일이다.
inline : 같은 줄에 위치 해도 Ok. 나는 관대하니까!
block : 나는 하나의 블럭. 같은 줄에 나만 있어야 함!
"하지만 나는 디스플레이 속성을 설정한 적이 없는걸..?🤔 "
물론 그럴 것이다. 왜냐햐면 위의 inline, block 속성은 각 태그 자체적으로 이미 가지고 있으니까!
(그러니 자기들 맘대로 위치가 뒤죽박죽 되었던 것이다!)
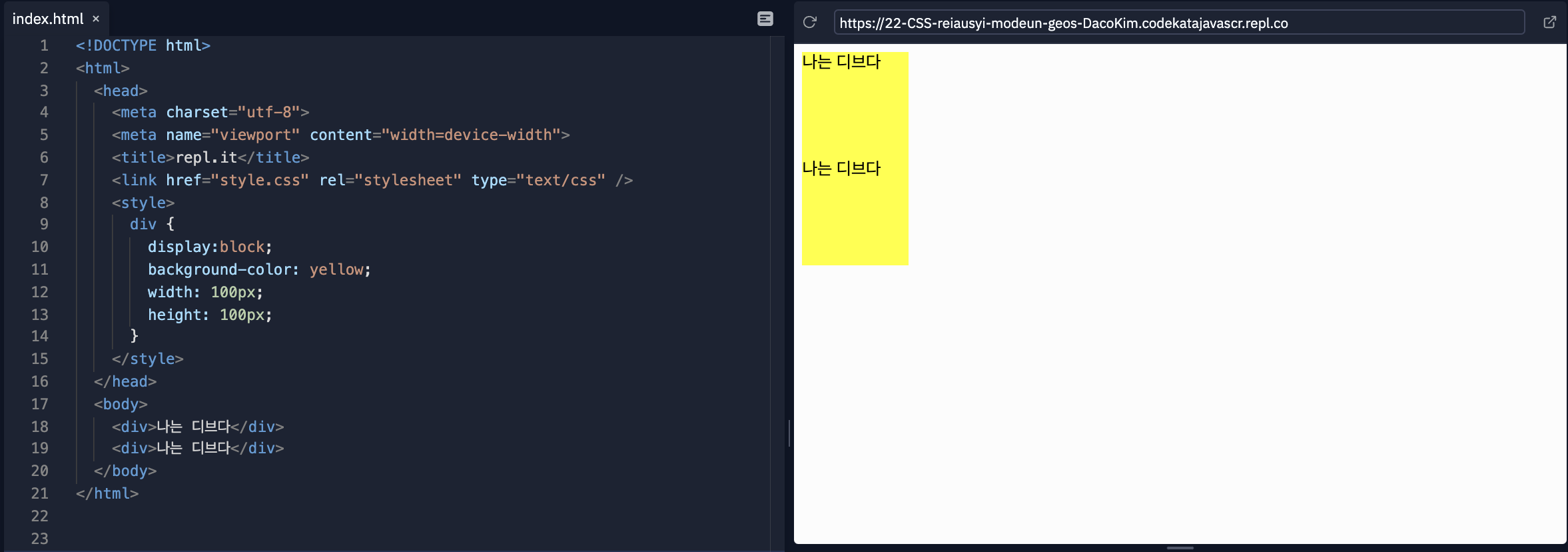
자 그럼 완전히 이해하기 위해 아래 예제를 살펴보자!

보면 알다시피 div 태그는 자체적으로 block 속성을 가지고 있기 때문에 자신이 있는 줄에 자기만 있어야 한다.. (ㄷㄷ인성 무엇?)
하지만 그런 div 에게 display 속성으로 inline을 준다면..!!

놀랍게도! div가 착해졌다. 다른 div가 자기 줄에 놀러와도 밑으로 내쫓지 않는다.
착해진 div 에게 다시 block를 부여했다. (div는 원래 block 이기 때문에 따로 부여하지 않아도 되지만 확실한 이해를 돕고자 부여함)

div는 다시 원래 성격으로 돌아갔다. div끼리 위아래로 갈라선 것을 볼 수 있다...
inline과 block은 차이가 더 있다.
그리고 이 둘을 합친 혼종 inline-block도 있다!!
inline
- 크기를 지정해도 적용되지 않음. 내용의 크기에 따라서 크기가 결정됨.

block
- 크기를 지정하면 적용됨.

그리고
Inline-block
- 같은 줄에 위치하도록 두면서도 스타일 속성이 잘 적용됨.

관대한 inline, 이기적인 block, 그리고 혼종 inline-block 까지 알아봤다.
이제 원하는 배치에 따라 적절하게 사용하면 된다.
앞으로는 줄바꿈으로 속 썩을 일이 없을 것이다!
'나는 이렇게 학습한다 > Etc' 카테고리의 다른 글
| git 이것만 알면 돼! (0) | 2021.11.26 |
|---|---|
| HTTP 를 알아보자 (0) | 2021.11.13 |
| CSS _ Position 3대장 을 만나보자. (0) | 2021.11.02 |
| <img > 태그 와 {background-image} 의 차이를 알고 싶어? (0) | 2021.11.01 |
| 자바스크립트 #변수, 스트링, 함수 (0) | 2021.10.30 |


