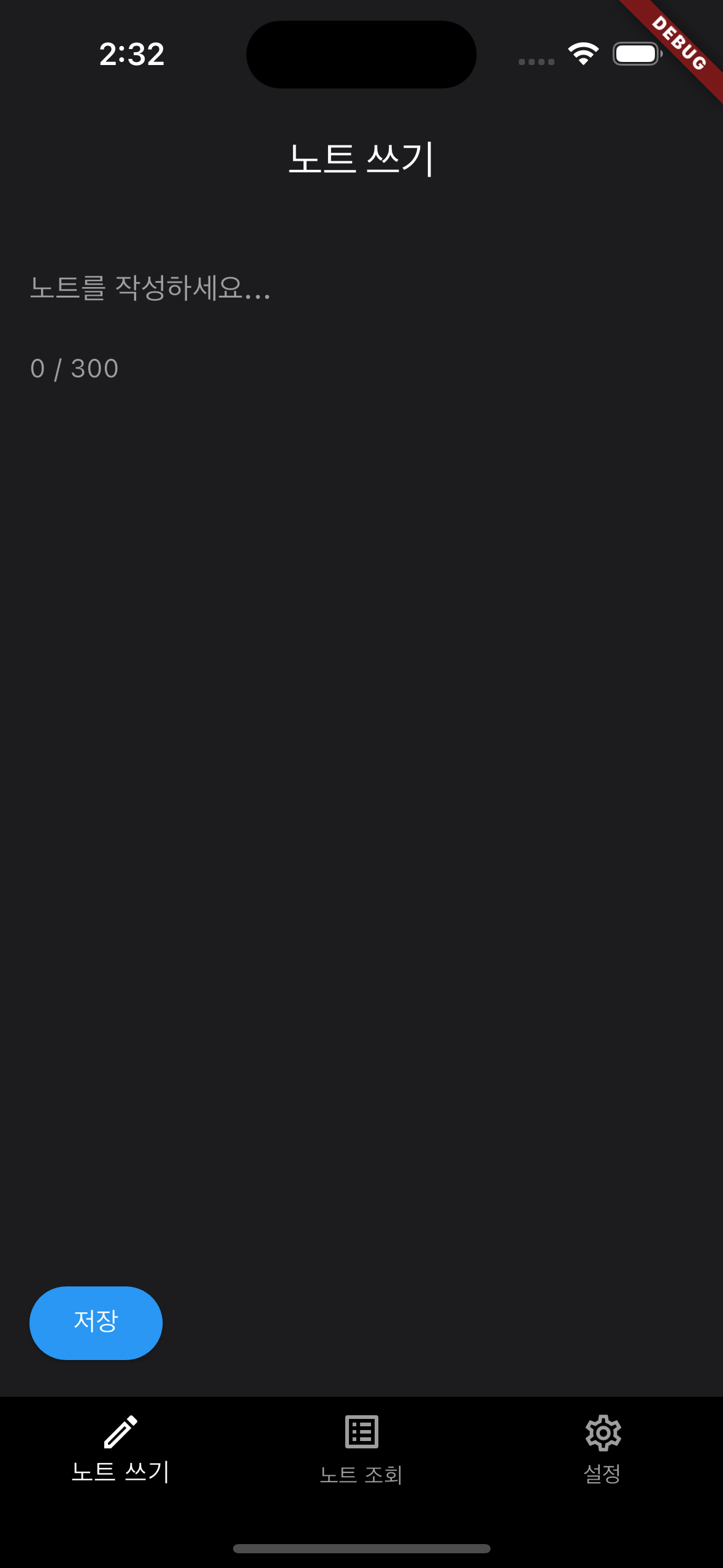
지난 글에서 Provider 패키지를 이용해 노트를 쓰고 저장하고, 목록을 조회하는 간단한 노트 앱을 만들었습니다. 하지만 노트를 쓰고 '노트 조회' 화면으로 이동하면 다시 '노트 쓰기' 화면으로 돌아갈 수 없었죠. 이번 글에서는 하단 네비게이션 바를 추가하여, '노트 쓰기', '노트 조회', '설정' 화면을 언제든지 이동할 수 있도록 구현해 보겠습니다. 아래 이미지는 네비게이션 바를 추가한 결과 화면입니다. 이런 네비게이션 바를 어떻게 만들 수 있는지, 구현 과정을 하나씩 살펴보겠습니다. 1. 하단 네비게이션 바 컴포넌트 구성네비게이션 바는 앱의 공통 UI 요소이므로 어느 하나의 view 에 속하지 않고. lib/components/bottom_navbar.dart 파일에 별도의 컴포넌트로 정..