Next.js 14 환경에서 간단한 다국어 지원 방법
이번 글에서는 Next.js 14 환경에서 외부 라이브러리 없이 간단하게 다국어 지원을 구현하는 방법을 소개하겠습니다.
다국어 지원을 위해 보통 next-i18next 같은 라이브러리를 사용하지만, 막상 적용해보려고 하니 module 추가하고, path 추가하고, 컴포넌트 추가하고, 솔직히 말해서 굳이 이렇게까지 해야하나? 싶더라고요. 게다가 인터넷에 올라온 자료들이 Next.js 14 이전 버전에 맞춰져 있어서 실제로 적용이 잘 안되더군요.
그래서 깔끔하게 포기하고 라이브러리 없이 직접 간단하게 구현하기로 합니다. 아래는 그 과정을 간단한 예시로 정리한 내용이니 참고해서 본인 프로젝트에도 적용해보세요.
1. 다국어 데이터 파일 생성하기
먼저, 각 언어에 맞는 메시지를 저장할 JSON 파일을 만들어보겠습니다. 프로젝트의 public 폴더에 locales 디렉토리를 생성하고, 그 안에 각 언어별 JSON 파일을 추가해주세요.
// en.json
{
"greeting": "Hello, welcome!",
"description": "This is a simple multilingual example."
}// ko.json
{
"greeting": "안녕하세요, 환영합니다!",
"description": "이것은 간단한 다국어 지원 예시입니다."
}
2. 다국어 설정 및 불러오기
이제 JSON 파일을 사용해 브라우저 언어에 따라 적절한 메시지를 화면에 표시해보겠습니다. useEffect 훅을 사용해 사용자의 브라우저 언어를 감지하고, 그에 맞는 JSON 파일을 불러오면 됩니다.
import { useEffect, useState } from 'react';
import enMessages from 'public/locales/en.json';
import koMessages from 'public/locales/ko.json';
export default function Home() {
const [messages, setMessages] = useState(enMessages); // 기본 언어는 영어로 설정
useEffect(() => {
const browserLanguage = navigator.language.toLowerCase().startsWith('ko') ? 'ko' : 'en';
if (browserLanguage === 'ko') {
setMessages(koMessages);
} else {
setMessages(enMessages);
}
}, []);
return (
<div>
<h1>{messages.greeting}</h1>
<p>{messages.description}</p>
</div>
);
}
navigator.language를 사용해 브라우저 언어를 감지한 후, 해당 언어에 맞는 JSON 파일을 불러와서 그 언어로 메시지를 표시하는 방식입니다. 간단하죠?
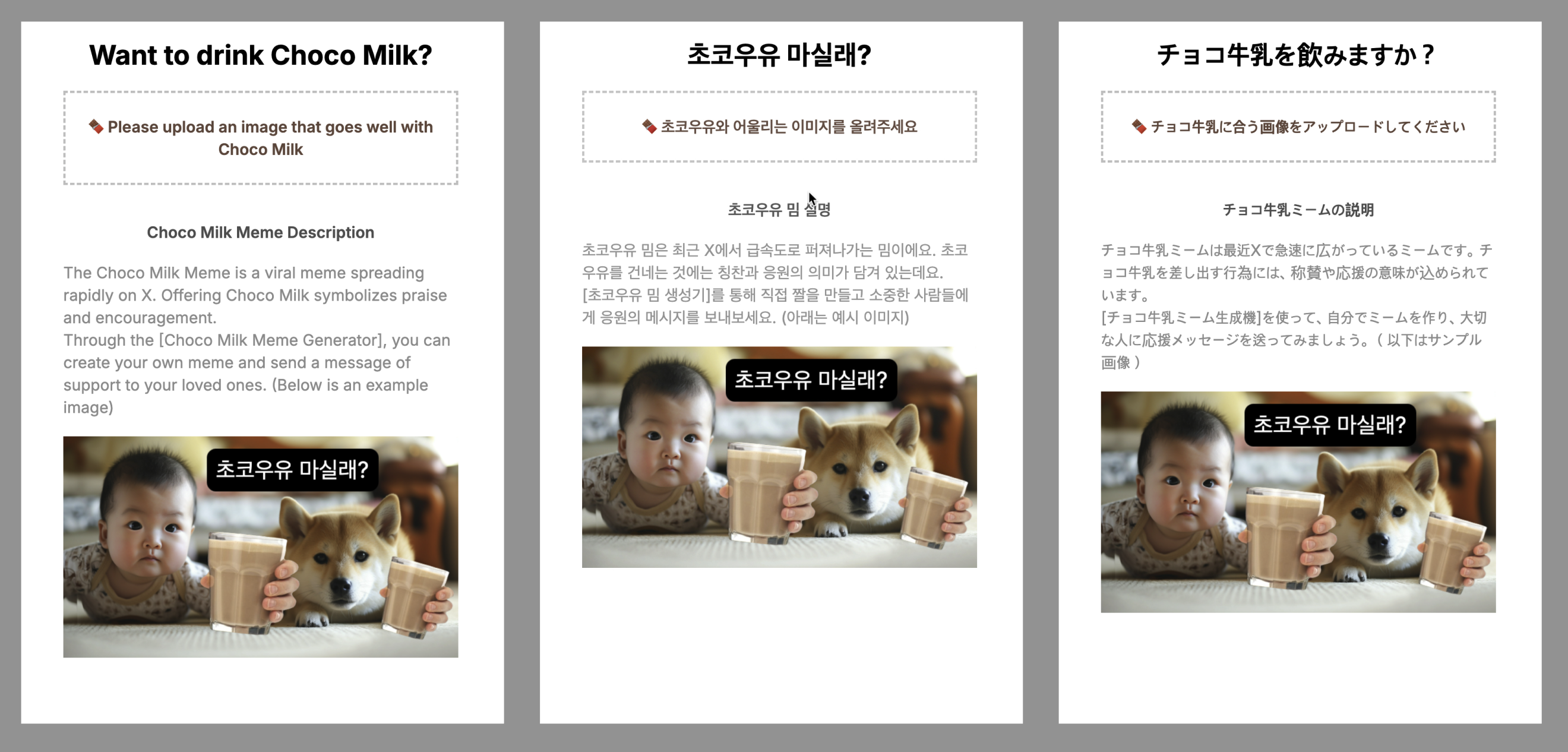
이러한 방식을 적용한 예시 결과물은 다음과 같습니다.

언어별로 핸들링만 한다면 다양한 언어들을 쉽게 지원해 줄 수 있습니다.
'나는 이렇게 학습한다 > Frontend' 카테고리의 다른 글
| Next.js14 에서 gtag 적용하고 user_id 넣기 (0) | 2024.10.24 |
|---|---|
| Next.js14 에서 SVG 이미지 색상을 동적으로 변경하는 방법 (2) | 2024.09.26 |
| Intent URL로 Android 외부 브라우저로 리다이렉트하기 (1) | 2024.09.02 |
| Next.js 에서 iOS와 Android 사용자 핸들링 방법 (3) | 2024.09.02 |
| Next.js 컴포넌트에서 URL 경로 기반 상태 관리 (0) | 2024.08.15 |

