Tailwind CSS 는 간단한 유틸리티 클래스를 제공해 마크업에 쉽게 스타일링을 적용할 수 있습니다.
이번 글에서는 텍스트의 줄바꿈을 방지하고 긴 문자열을 생략(...)하는 방법을 소개하겠습니다.
이를 위해 Tailwind CSS 의 whitespace-nowrap와 truncate 클래스를 사용해보겠습니다.
예제 코드
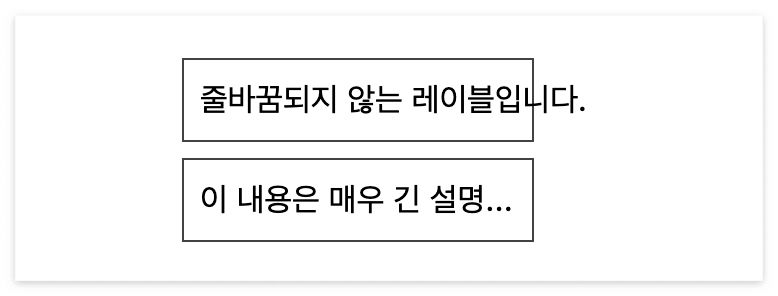
아래 코드는 Tailwind CSS를 사용해 줄바꿈이 발생하지 않도록 하고
긴 문자열이 있을 때 ...로 생략되도록 설정하는 간단한 예제입니다.
<div className="flex-col w-48 m-20">
<div className="whitespace-nowrap border border-gray-800 p-2 m-2">
줄바꿈되지 않는 레이블입니다.
</div>
<div className="truncate border border-gray-800 p-2 m-2">
이 내용은 매우 긴 설명입니다. 이 설명은 이 컨테이너의 너비를 초과하면 생략 기호로 표시됩니다.
</div>
</div>

클래스 설명
1. whitespace-nowrap
이 클래스는 텍스트가 줄바꿈되지 않고 한 줄로 유지되도록 해줍니다.
만약 공간이 부족해도 텍스트가 줄바꿈 없이 한 줄에 유지됩니다.
2. truncate
이 클래스는 텍스트가 컨테이너의 너비를 초과할 경우 생략(...)되도록 해줍니다.
텍스트 컨테이너의 너비가 고정되어 있지 않더라도, 부모 컨테이너의 너비를 초과하면 자동으로 생략됩니다.
`max-w-` 클래스 활용
max-w- 클래스는 컨테이너의 최대 너비를 설정해주는 역할을 합니다.
예를 들어 max-w-xs를 사용하면 컨테이너의 최대 너비가 xs 만큼 설정되고
그 너비를 초과하는 텍스트는 자동으로 생략(...) 됩니다.
다음은 max-w-xs를 추가한 예제입니다.
<div class="truncate max-w-xs border border-gray-800 px-4 py-2">
이 내용은 매우 긴 설명입니다. 이 설명은 컨테이너의 너비를 초과하면 생략 기호로 표시됩니다.
</div>
</div>
마무리
Tailwind CSS의 whitespace-nowrap와 truncate 클래스를 사용하면 텍스트 줄바꿈을 효과적으로 관리할 수 있습니다. 줄바꿈을 방지하거나 긴 문자열을 생략하도록 처리할 수 있죠. 필요에 따라 max-w- 클래스를 추가해 너비를 제한하는 방법도 활용해보세요.
'나는 이렇게 학습한다 > Frontend' 카테고리의 다른 글
| Next.js 컴포넌트에서 URL 경로 기반 상태 관리 (0) | 2024.08.15 |
|---|---|
| JavaScript 로 단어 유효성 검사, 무의미한 단어 걸러내기 (0) | 2024.08.10 |
| TypeScript 타입 종류 한 번에 정리 (0) | 2024.08.06 |
| React 의 useEffect 를 쉽게 이해해보자! (0) | 2024.08.06 |
| React와 Tailwind CSS로 간단한 애니메이션 구현하기 (0) | 2024.08.05 |

