명대사를 활용한 자기소개 웹페이지 제작
데모 링크 : https://daco2020.github.io/introduce/
깃헙 링크 : https://github.com/Daco2020/introduce
개발 목표
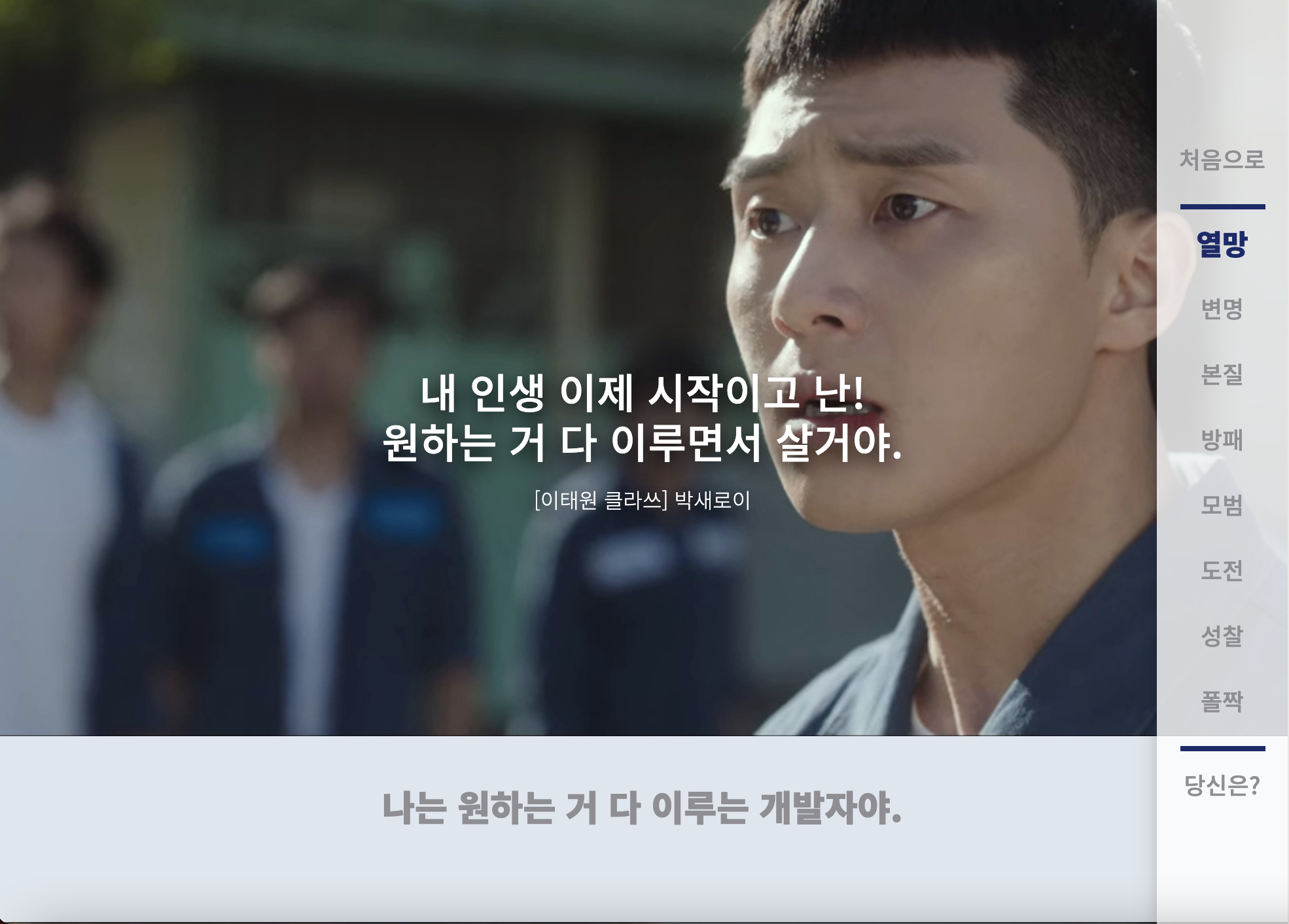
1. 일반적인 자기소개가 아닌 명대사를 활용한 컨셉있는 자기소개 페이지를 만들고 싶었음
2. 네비바를 클릭하면 해당 페이지로 스무스하게 이동시키고 싶었음
3. 내 이야기만 하는 것이 아닌, 다른 사람들과 소통할 수 있는 댓글 기능을 넣고 싶었음
사용 기술
- HTML
- CSS - media query, keyframes
- JS
- Disqus
Advanced Feature
1. 재미있게 본 콘텐츠의 명대사를 활용하여 내가 되고 싶은 개발자를 표현함

2. 네비바를 클릭하면 해당 페이지로 자연스럽게 이동하며 해당 페이지에 머무는 동안 해당 네비바 선택이 유지됨
참고 : https://codepen.io/theprogrammingexpert/pen/XWdoLbL
3. Disqus 댓글 기능을 넣어 방문자들과 소통이 가능함
참고 : https://opentutorials.org/course/3084/18594

개선 필요
1. 명대사 컨셉에 집중한 것은 좋으나 그 때문에 기본적인 소개 내용이 생략되어 나에 대한 정보를 정확히 전달하지 못함
2. 네비바와 자연스러운 움직임을 구현하였지만 아직 js코드에 대한 이해도가 부족하여 작동원리를 파악하지 못함
3. 미디어 쿼리를 사용하여 창 크기에 따라 크기 조절이 되도록 만들었지만 모바일 화면에서는 제대로 반영되지 못해 요소들이 뭉쳐지는 현상이 있음